Work Tips
Slider-項目をスライド表示させる
5年以上経過した古い記事です(Joomla2.5)
NoNumber社のプラグイン「Slider」のインストールが必要です。
ご利用のサーバ仕様が PHP5.3 の利用が必要です。
使い方は簡単。{slide}タグで始まり{/slides}{/source}で閉じます。下記の様なコードを書くだけでスライド表示されます。
<pre>{slide=スライドタイトル}
本文テキスト
{slide=スライドタイトル}
本文テキスト
{/slides}</pre>{/source}
{slide=スライドタイトル}
本文テキスト
{slide=スライドタイトル}
本文テキスト
{/slides}
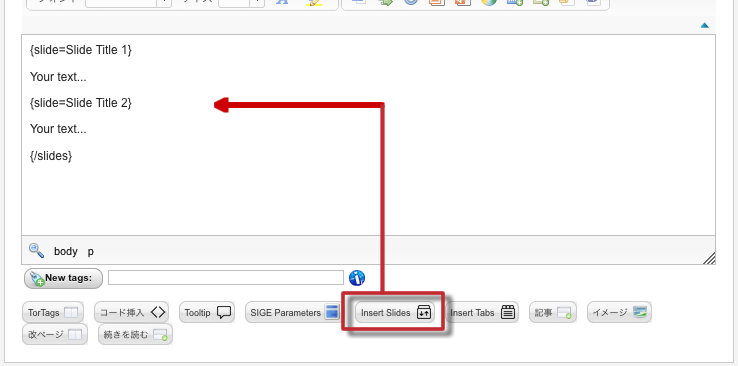
記事の導入したい場所にカーソルを置き、Editor下部の「Insert Slides」ボタンを押すことで本文中にベースのコードが自動的に挿入されます。必要箇所を修正、追加を行うことで簡単に作れます。

使用例:1
{slide=タイトルカラーの変更|blue}

タイトル名の後に「|blue」と付け加えるだけでその部分のタイトルのカラーを変更出来ます。defaultに加え「|blue」「|green」「|grey」の3色です。cssを使ってカスタマイズすることも可能です。
{slide=タイトルカラーの変更|green}

タイトル名の後に「|blue」と付け加えるだけでその部分のタイトルのカラーを変更出来ます。defaultに加え「|blue」「|green」「|grey」の3色です。cssを使ってカスタマイズすることも可能です。
{slide=タイトルカラーの変更|grey}

タイトル名の後に「|blue」と付け加えるだけでその部分のタイトルのカラーを変更出来ます。defaultに加え「|blue」「|green」「|grey」の3色です。cssを使ってカスタマイズすることも可能です。
{/slides}
使用例:2
{slide=タイトル文 のテキストデコレーション styled text}
{slide=<span style="color: #0000ff;">タイトル文</span> のテキストデコレーション <strong><span style="text-decoration: underline;">styled text</span></strong>}
{/source}
{slide=![]() 画像の配置}
画像の配置}
{slide=<img alt="アイコン" src="/images/article/joomla-tips/jck_manual/bass/icon_044.png" style="width: 16px; height: 16px;" /> 画像の配置}
{/source}
{/slides}
使用例:3(インデント)

{slide=インデント無し|noindent}
「|noindent」
{slide=タイトルにインデント|indenttitle}
「|indenttitle」
{slide=コンテンツにインデント|indentcontent}
「|indentcontent」
{slide=タイトルとコンテンツにインデント|indent}
「|indent」
{/slides}
使用例:4(スクロール制御)

一項目ずつ {/slides}{/source} で閉じてください。
{slide=Question 1|closed|noscroll}
Answer 1...「|closed|noscroll」
{/slides}
{slide=Question 2|closed|noscroll}
Answer 2...「|closed|noscroll」
{/slides}
{slide=Question 3|closed|noscroll}
Answer 3...「|closed|noscroll」
{/slides}
使用例:5(スクロール制御・全て閉じておく)
全て閉じた状態から始める場合は一番最初のタイトルのみ「slide=タイトル1|closed」 と記入。
{slide=タイトル1|closed}
「slide=タイトル1|closed」
{slide=タイトル2}
Your text...
{slide=タイトル3}
Your text...
{/slides}
使用例:6(スクロール制御・目的の項目のみ開いておく)
目的の項目のみ開いておく場合は目的のタイトルに「slide=タイトル|active」 と記入。
{slide=タイトル}
Your text...
{slide=開いておくタイトル|green|active}
タイトルのカラー変更も一緒に記載した場合は「slide=タイトル|green|active」 と記入。
{slide=タイトル}
Your text...
{/slides}
- 機能拡張のアップデートを無効化
- テーマのアップグレードで405error
- PHP制限max_execution_timeを定義する
- PleskがようやくWebPサポート
- 日付問題
- マウスオーバーで画像をランダム表示
- Adobe AnimateをYOOtheme Proに埋め込み
- Adobe Animate
- アップロードファイル容量の変更
- GMOドメインとサブドメインの設定方法
- 異なるPHPバージョンの利用
- JCK EditorからArk Editorへ
- メインで使うメーラーはPOPで設定
- Photoshopでタイムラインを使う
- .webpの準備をしよう
- PleskのPHPは.webpをサポートしていない
- .htaccessとweb.configのセキュリティアップデート
- PageBuilderで作ったページに作成日や更新日が表示出来ない
- YOOtheme ProでGoogle日本語フォントを使う
- 世の中のCMSはPageBuilder機能の搭載へシフトしている