YOOtheme Pro
Adobe AnimateをYOOtheme Proに埋め込み
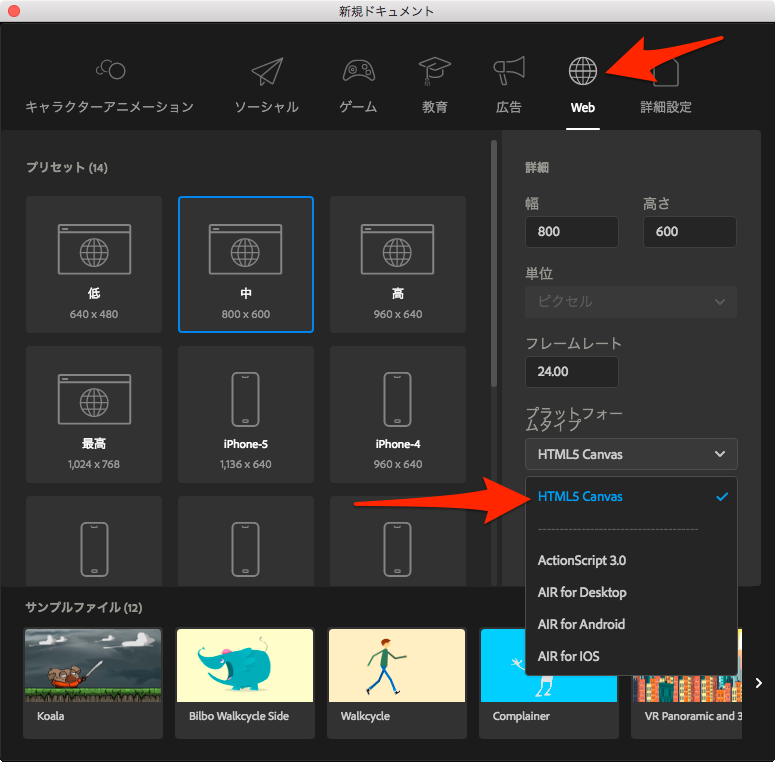
プラットフォームタイプはHTML5 Canvas
Adobe Animateでプラットフォームタイプは必ずHTML5 Canvasを選びましょう。後からタイプをファイル変換出来ますが、思った以上に変換作業だけで時間が掛かります。
HTMLパブリッシュ設定
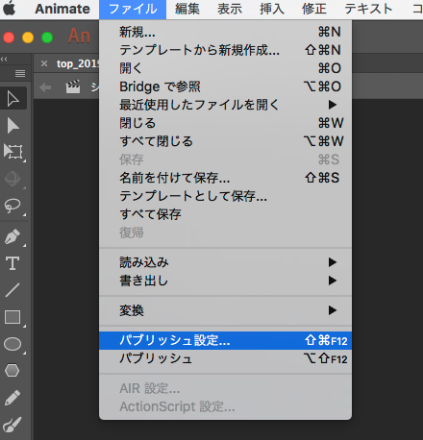
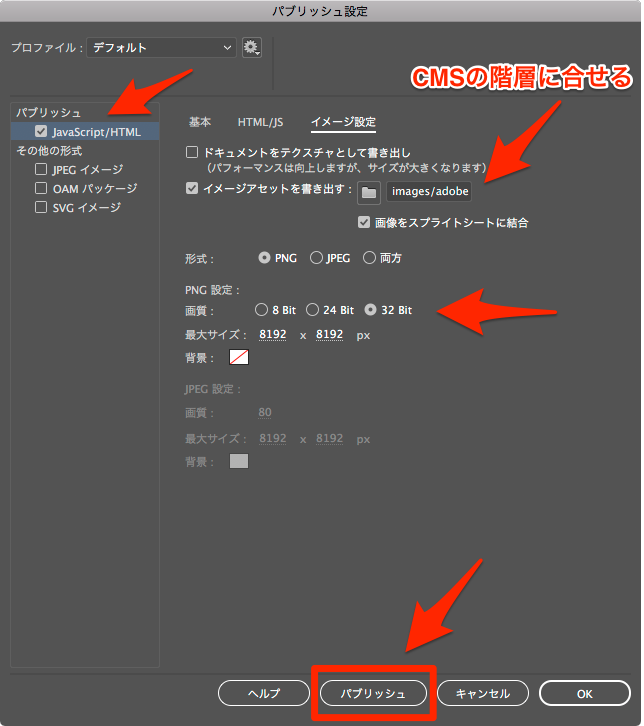
メニューからパブリッシュ設定
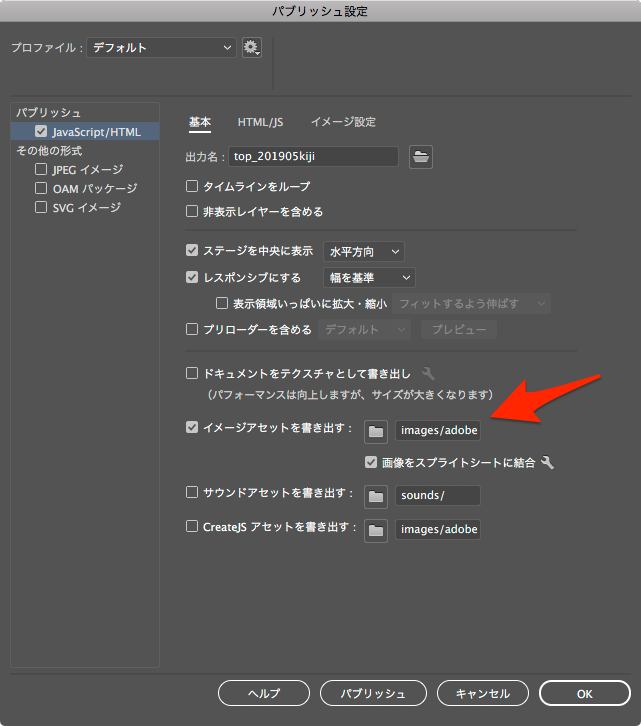
パブリッシュは必ず「JavaScript/HTML」をチェックしてください。
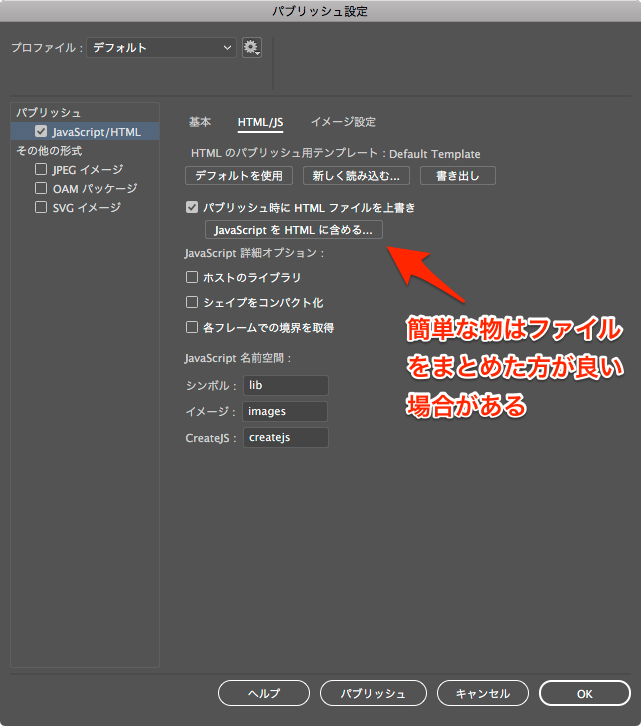
イメージアセット項目は写真等のビットマップ画像がある場合は必ず利用するCMSの階層に合わせてください。私の場合、整理しやすい様に「images/sdobe_an/」にしてみました。「JavaScriptをHTMLに含める」は単純なスクリプトの場合だけにしましょう。ファイル数が減りますが、後でスクリプト部分をコピーする時に苦労します。
形式や画質を選んでパブリッシュしてください。
修正と整理
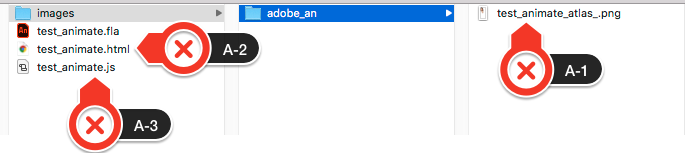
【A-1】と【A-3】をCMSへアップロードしておきます。(【A-1】は作ったanimateに画像が無けれな必要ありません。)
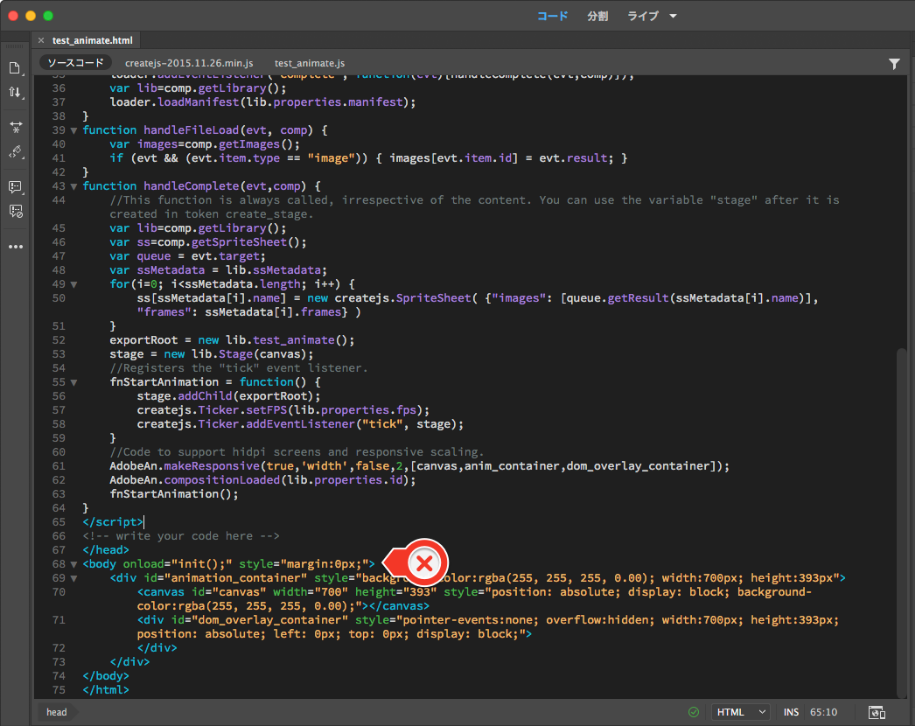
パブリッシュされたHTMLファイル【A-2】をEditorで開きます。
<body onload="init() ;"の部分をJavaScriptに置き換えます。
<script>
window.onload = function()
{
init();
};
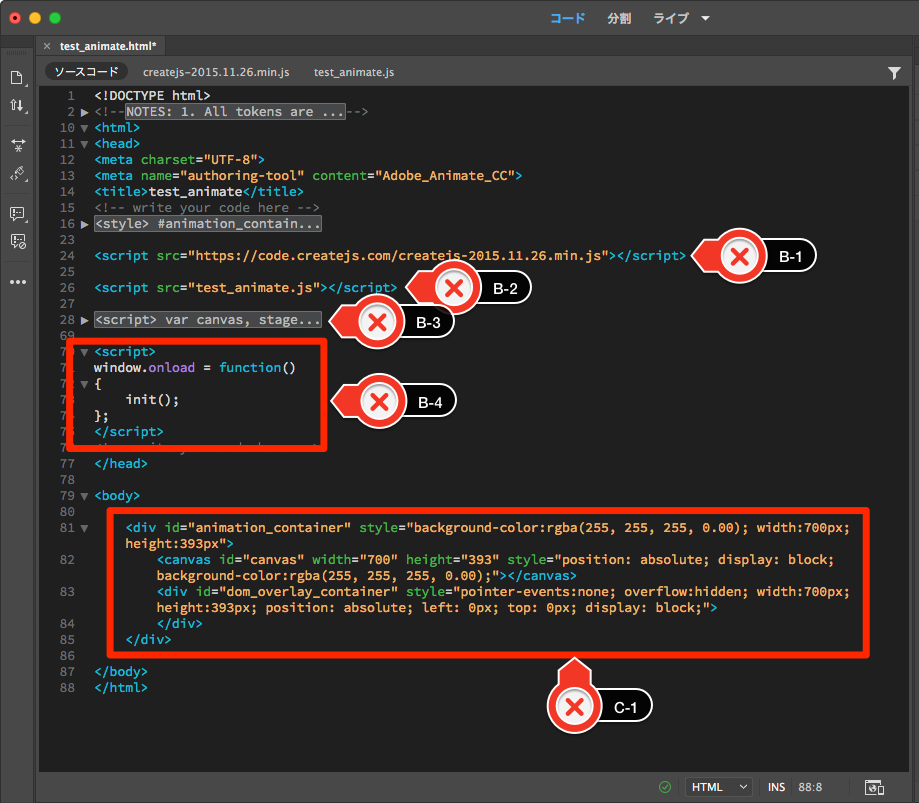
</script>【B-1】と【B-2】を相対パスに書き換えます。(絶対パスでも構いません。)
【B-2】は【A-3】のjsファイルです。【B-1】のjsファイルは書き出して、自分のサイトに配置してもかまいません。
(コードが長く見にくかったので【B-3】のscriptは畳んで表示しております。)
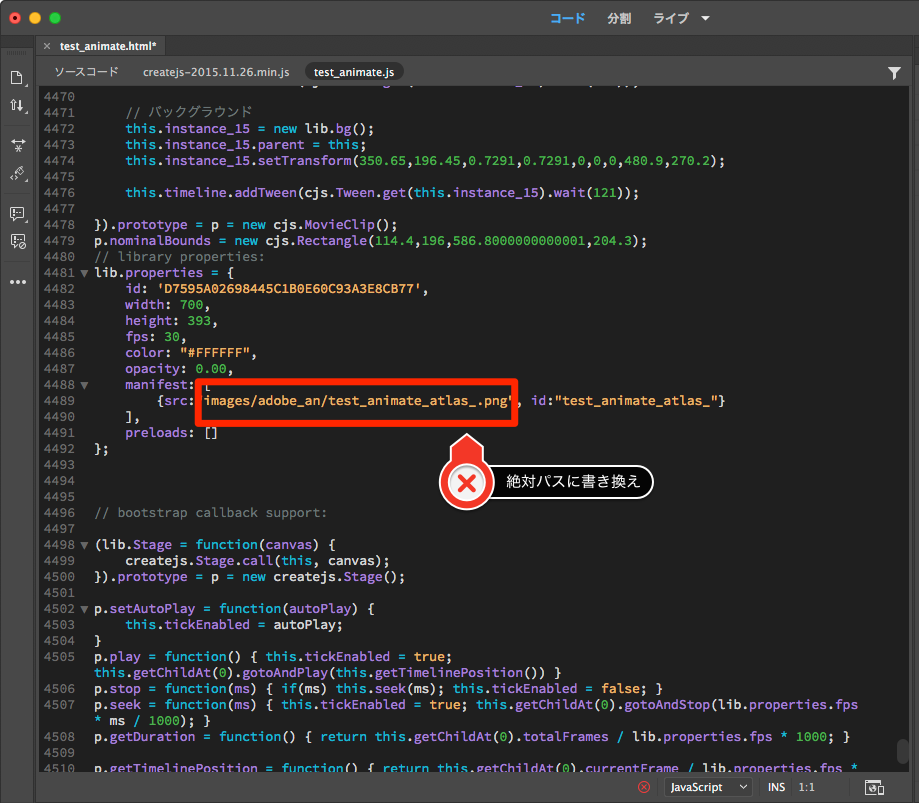
【A-1】の画像ファイルがある場合は
【A-3】のjsファイルをEditorで開き画像のリンクを絶対パスに書き換えてください。
相対パスの場合、URL直下のページ(トップページやメニュートップページ等)で利用した時しか表示されません。
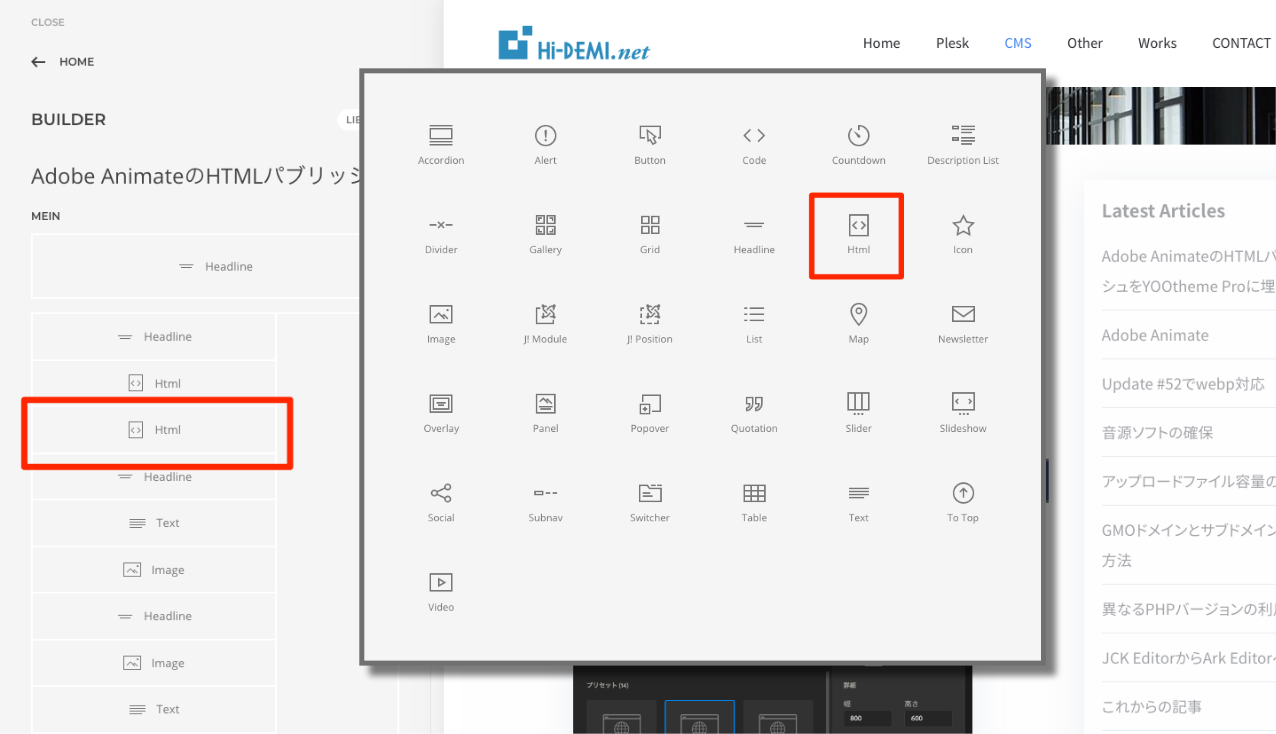
YOOtheme Proへの埋め込み
エレメントは「html」を選択してください。
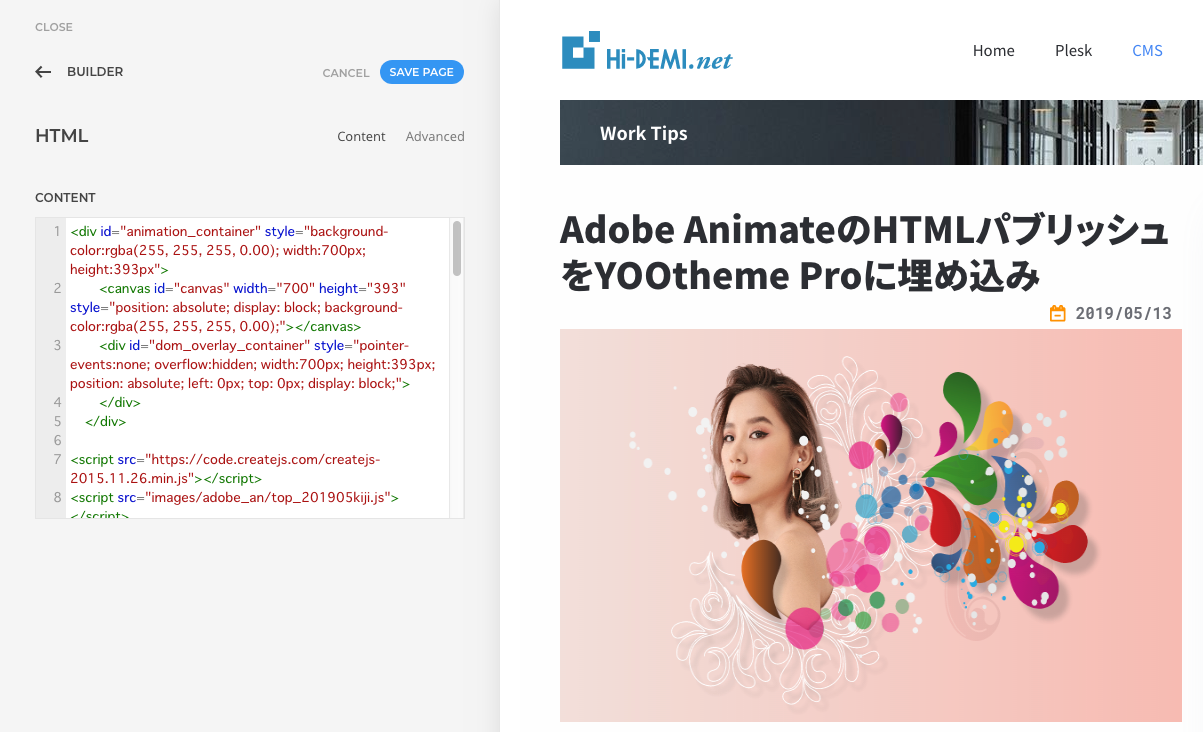
書き込む順番は
<div>【C-1】
<script>【B-1】【B-2】【B-3】【B-4】
// このページで利用した例です。
<div id="animation_container" style="background-color:rgba(255, 255, 255, 0.00); width:700px; height:393px">
<canvas id="canvas" width="700" height="393" style="position: absolute; display: block; background-color:rgba(255, 255, 255, 0.00);"></canvas>
<div id="dom_overlay_container" style="pointer-events:none; overflow:hidden; width:700px; height:393px; position: absolute; left: 0px; top: 0px; display: block;">
</div>
</div>
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="images/adobe_an/top_201905kiji.js"></script>
<script>
var canvas, stage, exportRoot, anim_container, dom_overlay_container, fnStartAnimation;
function init() {
canvas = document.getElementById("canvas");
anim_container = document.getElementById("animation_container");
dom_overlay_container = document.getElementById("dom_overlay_container");
var comp=AdobeAn.getComposition("D1X123456789X123456789X123456789");
var lib=comp.getLibrary();
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", function(evt){handleFileLoad(evt,comp)});
loader.addEventListener("complete", function(evt){handleComplete(evt,comp)});
var lib=comp.getLibrary();
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt, comp) {
var images=comp.getImages();
if (evt && (evt.item.type == "image")) { images[evt.item.id] = evt.result; }
}
function handleComplete(evt,comp) {
//This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage.
var lib=comp.getLibrary();
var ss=comp.getSpriteSheet();
var queue = evt.target;
var ssMetadata = lib.ssMetadata;
for(i=0; i<ssMetadata.length; i++) {
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}
exportRoot = new lib.top_201905kiji();
stage = new lib.Stage(canvas);
//Registers the "tick" event listener.
fnStartAnimation = function() {
stage.addChild(exportRoot);
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
//Code to support hidpi screens and responsive scaling.
AdobeAn.makeResponsive(true,'width',false,2,[canvas,anim_container,dom_overlay_container]);
AdobeAn.compositionLoaded(lib.properties.id);
fnStartAnimation();
}
</script>
<script>
window.onload = function()
{
init();
};
</script>