YOOtheme Warp 6
Webフォントを追加する
5年以上経過した古い記事です(Joomla2.5)
YooThemeに日本語Webフォントを追加してみる
WEBFONT搭載のテーマWarp Framework6での提供は、2012年2月12日の時点で10テーマだけですが、今後新たなテーマがリリースされていく事でしょう。他のメーカーのテンプレートより表示速度が幾分早く、メンテナンスのしやすい特徴を持っています。
Warp6からWebFONTが搭載されていますが、日本語表示には対応しておりません。そこでYooThemeに日本語Webフォントを追加してみましょう。(欧文フォントの追加方法も同じです。著作権を確認して自分好みのフォントを追加しましょう。)
※日本語フォントで著作権フリーの物は悲しい事に、ほとんど無いのが現状です。
まず、搭載可能な著作権の物から必要なFONTデータを作って置きます。
今回は本文にM+IPAとh1〜h6にM+を使ってみたいと思います。
downloadはこちら
■M+とIPAの合成フォント http://mix-mplus-ipa.sourceforge.jp/
■M+FONTS http://mplus-fonts.sourceforge.jp/
Themeファイルを直接変更した場合はYooThemeのアップデートが効かなくなる場合があります。必ずバックアップをして、自己責任で作業を行なってください。(変更前のプレーンの状況をバックアップするこ事をお薦め致します。)
■フォントの準備
ダウンロードした「truetype」フォントから「eot」フォントと「woff」フォントを作ります。(可能で有れば「svg」フォントも準備)
そのフォント名に合わせた「css」ファイルを作ります。
@font-face {
font-family: 'migmix-1p-regular';
src: url('migmix-1p-regular.eot?#iefix') format('embedded-opentype'),
url('migmix-1p-regular.woff') format('woff'),
url('migmix-1p-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
ここにファイルをアップロードします。
「fonts」フォルダーに「truetype」「eot」「woff」「css」の4つを1セットでFTPを使ってアップロードします。
※「svg」を合わせて5つを1セットの場合もあり。
「font1」フォルダーにはbodyで使用するフォント要素のcssファイルを作ります。
body { font-family: "migmix-1p-regular"; }
「font2」フォルダーにはh1〜h6で使用するフォント要素のcssファイルを作ります。
h1,h2,h3,h4,h5,h6 { font-family: mplus-1p-light; }
「font3」フォルダーにはプルダウンメニューで使用するフォント要素のcssファイルを作ります。
.menu-dropdown a.level1,
.menu-dropdown span.level1 { font-family: "mplus-1p-thin"; }
■Yoo themeにフォントを読みこませる(ロードさせる)
// load fonts
$http = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off') ? 'https' : 'http';
$fonts = array(
'mavenpro' => 'template:fonts/mavenpro.css',
'ubuntu' => 'template:fonts/ubuntu.css',
'metrophobic' => 'template:fonts/metrophobic.css',
'bebas' => 'template:fonts/bebas.css',
'droidsans' => 'template:fonts/droidsans.css',
'mipa-bold' => 'template:fonts/migmix-1p-bold.css',
'mipa-regular' => 'template:fonts/migmix-1p-regular.css',
'mplus-1p1' => 'template:fonts/mplus-1p-thin.css',
'mplus-1p2' => 'template:fonts/mplus-1p-light.css',
'mplus-1p3' => 'template:fonts/mplus-1p-regular.css',
'mplus-1p4' => 'template:fonts/mplus-1p-medium.css',
'mplus-1p5' => 'template:fonts/mplus-1p-bold.css',
'mplus-1p6' => 'template:fonts/mplus-1p-heavy.css',
'mplus-1p7' => 'template:fonts/mplus-1p-black.css');
foreach (array_unique(array($this['config']->get('font1'),
$this['config']->get('font2'), $this['config']->get('font3'))) as $font) {
if (isset($fonts[$font])) {
$this['asset']->addFile('css', $fonts[$font]);
}
}
■設定画面でセレクト出来る様にメニューを作る
field name="font1"〜〜〜〜「font1」で追加したフォントを追記していきます。
field name="font2"〜〜〜〜やfield name="font3"〜〜〜〜も同様に
<field name="font1" type="list" default="default" label="Body Font" description="Select the main body typeface.">
<option value="arial">Arial</option>
<option value="lucida">Lucida</option>
<option value="georgia">Georgia</option>
<option value="timesnewroman">Times New Roman</option>
<option value="trebuchet">Trebuchet</option>
<option value="droidsans">Droid Sans</option>
<option value="mavenpro">Maven Pro</option>
<option value="ubuntu">Ubuntu</option>
<option value="metrophobic">Metrophobic</option>
<option value="mipa-bold">mipa-bold</option>
<option value="mipa-regular">mipa-regular</option>
</field>
■設定画面でプルダウンセレクトする
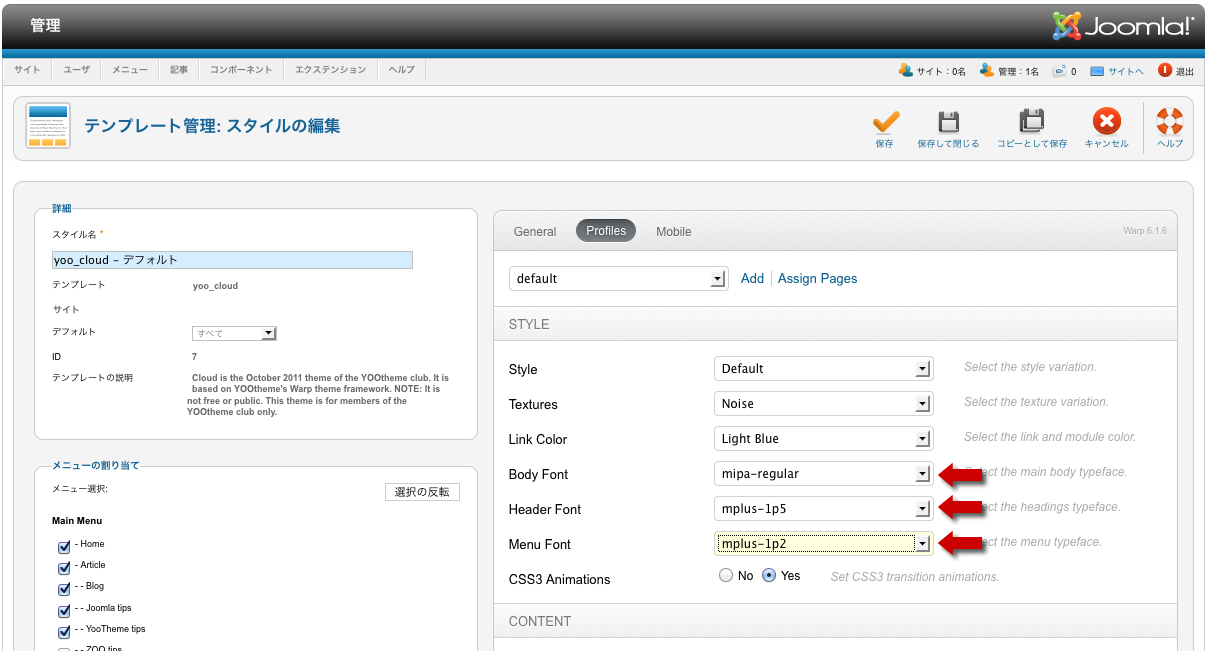
テンプレート管理でYooThemeのスタイルを選び「Profiles」画面でそれぞれ「Body Font」「Header Font」「Menu Font」がプルダウンメニューで設定できます。

- 機能拡張のアップデートを無効化
- テーマのアップグレードで405error
- PHP制限max_execution_timeを定義する
- PleskがようやくWebPサポート
- 日付問題
- マウスオーバーで画像をランダム表示
- Adobe AnimateをYOOtheme Proに埋め込み
- Adobe Animate
- アップロードファイル容量の変更
- GMOドメインとサブドメインの設定方法
- 異なるPHPバージョンの利用
- JCK EditorからArk Editorへ
- メインで使うメーラーはPOPで設定
- Photoshopでタイムラインを使う
- .webpの準備をしよう
- PleskのPHPは.webpをサポートしていない
- .htaccessとweb.configのセキュリティアップデート
- PageBuilderで作ったページに作成日や更新日が表示出来ない
- YOOtheme ProでGoogle日本語フォントを使う
- 世の中のCMSはPageBuilder機能の搭載へシフトしている